CSS is a front-end scripting language that is needed to present any HTML document in a user-friendly way, HTML can only render very basic GUI but with CSS integration the GUI can be highly interactive, highly functional, highly usable, and highly refined, with the right usage of css the webpages can assume lucidity, better readability and usability.
CSS is a style sheet language for markup languages, without CSS the webpages will appear dull and lackluster, plus finding and locating functional aspects will be a daunting task. CSS enhances the User experience by stylizing HTML pages.
The CSS files have a .css extension and the media type is (text / css).
CSS is leveraged to add layout, font, color, dimensions, texture, animation, media, media kit, and much more. CSS creates an abstraction between the content and the presentation layer this ensures better user experience and information structuring.
The better the UX, the better the information is structured the easier it becomes for the end user to derive the functional value from the document and applications.
CSS is maintained and managed by the W3C consortium, W3C runs a validation service for the validation of CSS documents. CSS was developed alongside HTML and was standardized in the year 1996, it became the official recommendation of the World Wide Web Consortium during the same year.
CSS offers multiple stylistic capabilities to the front-end developer community and gives the developer complete access to how the document or web page is going to appear to the end user.
Before 1997, all the HTML, CSS, and DOM-related development activities were carried out by an editorial review board, in the year 1997 the ERB was split into three working groups, namely the HTML working group, CSS working group, and DOM working group.
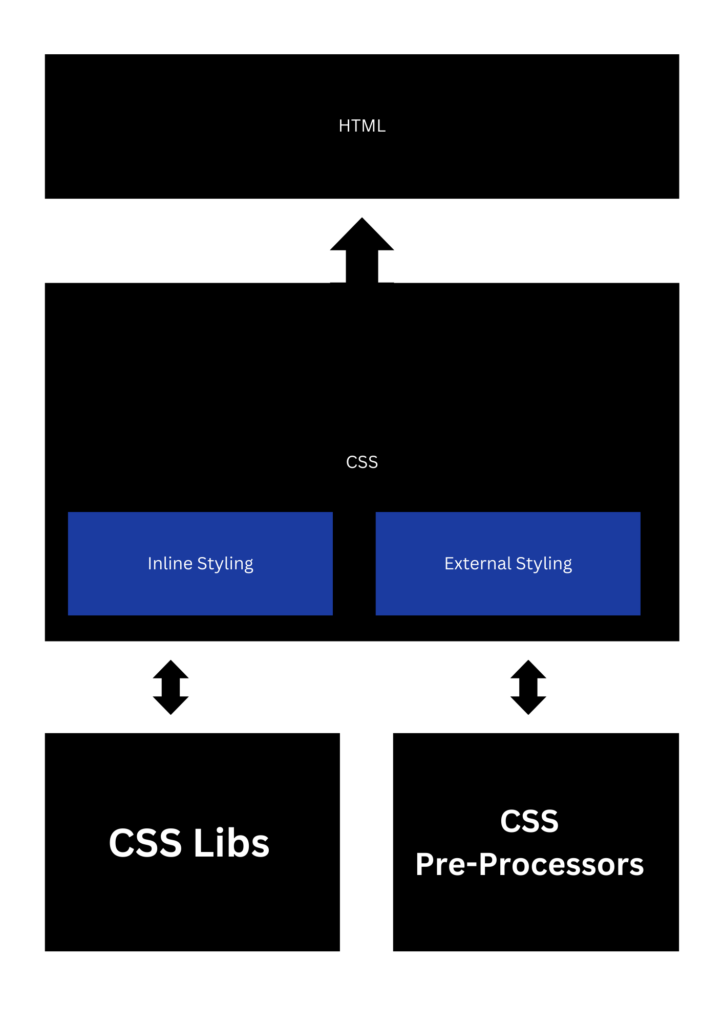
Diagrams

The article above is rendered by integrating outputs of 1 HUMAN AGENT & 3 AI AGENTS, an amalgamation of HGI and AI to serve technology education globally.