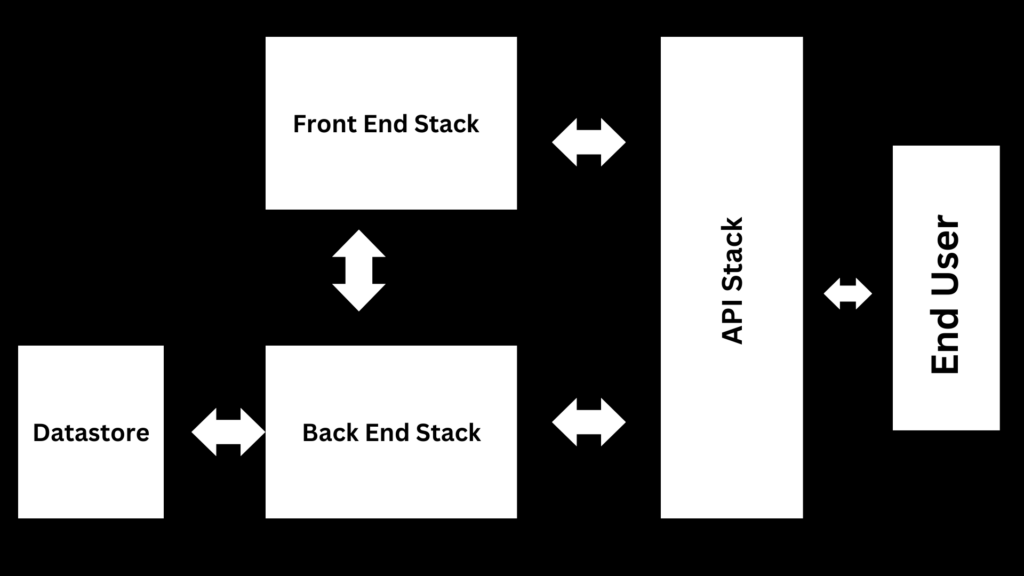
The designing phase is the second phase of SDLC where the UX and Dev team along with the business team/sponsors decide the look and feel of the front end and back end of the software infra.
Both the front-end design and back-end designing have to be taken care by respective teams: Front end tasks by front end team, Back-end tasks by the back end team. FRONT END TEAM : Front-end dev, PM, sponsors, UX researchers, and graphic designers are all part of front end dev team.BACK END TEAM : System architecture, solution architecture, DevOps engineer, developer, system admin/network admin, and network architecture are all part of the back-end team.The deliverables in front end designing phase will be different from the deliverables in back end designing phase, the backend needs to be designed as well via diagramming and designing frameworks like UML CLASS DIAGRAMS, HLD, LLD etc. Both the front-end and back-end designing needs to be carried out to develop a well-integrated software solution.
Front end designing (deliverable)
- Low-fidelity wireframe
- Mid-fidelity wireframe
- High-fidelity wireframes
- Front End Logic
- Functional Front End MVP
- MVP Brandkit Integrated
- Front End Code
After the requirement analysis is done then the front-end code is rendered by translating the PSD format into front end code by the front end developers. The front-end code will align with the PSD that is sent by the UX team.
Back-end designing (Deliverable)
- HLD
- LLD
- Use Case Matrix
- ER Diagram
- DFD / PFP
- Workflow Diagram
- Functional Block Diagram
- API Designing / Integration details
- UML Class Diagram
The Back-end designs can be highly complex in nature, in the case of medium to large enterprises, the LLD and HLD need to be baselined before taking off any development activities, both the HIGH-LEVEL VIEW and LOW-LEVEL VIEW are rendered through HLD and LLD (HLD stands for HIGH-LEVEL DIAGRAMS and LLD stands for LOW-LEVEL DIAGRAMS).
When the designing is done right then both the front-end and back-end development can be done faster and in a well-structured manner, which will reduce cost and will make TTM faster thus resulting in faster MVP. (TTM stands for TIME TO MARKET).
Front-end designing: the front end designing phase will have all the required data from the requirement analysis phase and hence the process will start with rendering wire-frames, once the low-fidelity wireframes are done and signed off, then the mid-fidelity wireframes will be rendered and signed off, when both the LF and MF have been rendered and signed off then the high fidelity wireframes will be rendered and the brand kit will be integrated with high fidelity wireframe. The HF will be made functional via integrating routing, animations and front end logic.
NOTE: The brand kit will be rendered by graphic designers and branding team, the BRAND-KIT has to be integrated with HF wireframes and once all the website front end page and app screen are rendered all the wireframes will be connected logically to render a fully functional front end MVP (minimal viable product), this will give a very clear picture on how it is going to look and feel to the end users.
Once the front-end MVP - front-end prototype is signed off then the backend designing will start, the HLD has to be rendered, and the system architecture, network architecture, and system design have to be designed and baselined by respective teams, in this phase the developers and engineers are needed to clearly visualize and diagram the HLD and then baseline it, the sign off has to be carried out by Sponsors and Project Managers to move the project further.The HLD is the high-level technological vision of the project, once the HLD will be rendered the HLD is macroscopic, note that the HLD will be a macro view and LLD will be the microscopic view of the project, hence the LLD will be diagrammed as the project progress towards the development and tech integration phase.
The HLD will be the high-level view of the SDLC and the LLD will be the low-level view of the SDLC, both HLD and LLD are very crucial docs along with BRD to render and deploy scalable, efficient, and high-performance software systems.
HLD will render a high-level diagrammatic view of the project LLD will render the low-level diagrammatic view of the project BRD will have all the FUNCTIONAL and NON-FUNCTIONAL requirements of the project.The HLD, LLD, and BRD sign-off are very crucial to SDLC as these documents need to be baselined and agreed upon before moving to the back-end development phase, it is advisable to take time and carry out the HLD, LLD, and BRD sign-off with utmost diligence.
Both the HLD and LLD need to be synchronized and baselined because both the HLD and LLD will play a vital role in further stages of software development stages.
Once HLD and LLD are completely visualized than the UML class diagram, DFD, PFD, Component diagram, Workflow diagram, activity diagram, and front-end code will be rendered by the designer and the front-end coders, once the front-end infra development is done successfully then the team will move to the backend and API development stage. (SDLC is a journey that starts from the first stage and then ends in the PRODUCTION STAGE, then the process of maintenance, debugging, and upgrade will be carried out indefinitely till the sun-setting of the software project)
All the processes that include diagrams are DFD / PFD / UML class diagram / ER / HLD / LLD / activity diagram/workflow diagram / API design and front-end code will be based on HTML / XML, js, and CSS. The prototype will be CODE BASED and NON-CODE BASED, once the front end code is completed and tested then it will be deployed in development runtime to show the demo run to the sponsors, stakeholder, PM, BA, developers
Diagrams


The article above is rendered by integrating outputs of 1 HUMAN AGENT & 3 AI AGENTS, an amalgamation of HGI and AI to serve technology education globally.